js中的异步理解
文章类型:Javascript
发布者:hp
发布时间:2023-05-29
一:目的
使用异步的方式,渲染主线程永不阻塞
二:渲染主线程
1:定义
当用户访问一个网页内容时,浏览器会创建一个主线程来处理页面的渲染和交互
主线程是单线程的,同一时间只能执行一个任务
2:职责
A:执行js代码,按照顺序逐行执行
B:处理用户交互事件,主线程负责监听用户交互事件,
C:更新页面渲染,主线程负责更新和绘制页面的渲染,当DOM结构发生变化时,主线程重新并计算更新页面的布局和绘制
三:原因
1:js是一门单线程语言,因为运行在浏览器的主线程中,而渲染主线程也只有一个
2:渲染主线程承担很多工作,比如,渲染页面,css,每秒重画页面,执行js都在其中运行
3:如果采取同步方式,就极大可能导致主线程产生阻塞,从而导致消息队列里面很多其他任务无法得到运行,这样会导致繁忙的主线程白白消耗时间
4:会导致页面无法及时进行更新,给用户造成卡死现象
四:异步方案
1:当某些任务发生时,比如计时器、网络请求、事件监听,主线程将任务交给其他线程处理,自身立即结束当前任务的执行,继续执行后续代码
2:当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾,等待主线程调度执行
五:总结
1:这种异步模式下,浏览器永不阻塞,最大限度的保证了单线程的流程运行
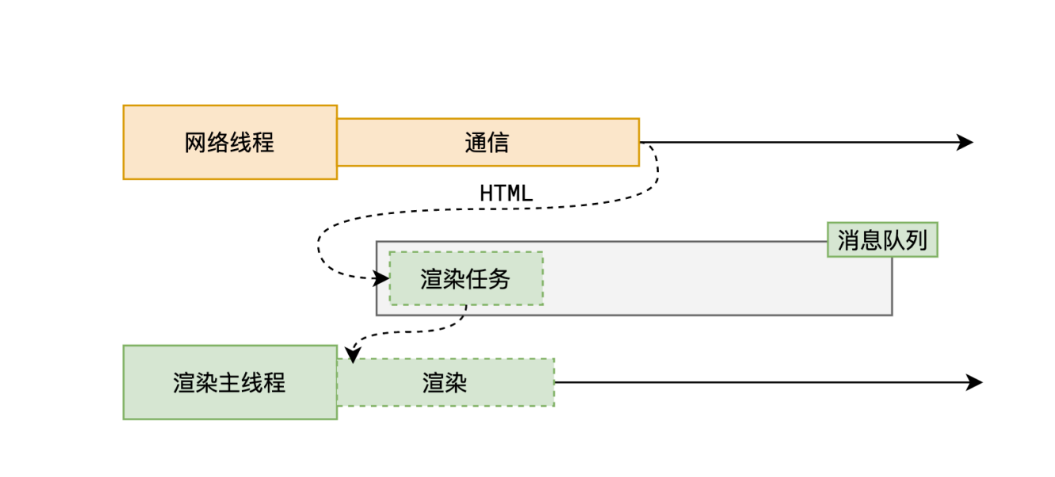
六:图解

评论
共0条评论遵守法律,文明用语,共同建设文明评论区

暂无评论,快来发表第一条评论吧~