js中的原型和原型链
文章类型:Javascript
发布者:hp
发布时间:2023-05-29
一:定义
1:原型(Prototype):
对象之间的关联的一种机制,是一个包含属性和方法的对象
如果对象本身没有,会一直沿着原型链往上查找,直到顶端
可以使用构造函数创建对象, 通过prototype
可以使用字面量创建对象,通过Object.getPrototypeOf()/__proto__方法获取其原型对象
function Person(name) {
this.name = name;
}
Person.prototype.greet = function() {
console.log('Hello, my name is ' + this.name);
};
var person1 = new Person('Alice');
person1.greet(); // 输出:Hello, my name is Alice
2:原型链(Prototype Chain):
对象之间的原型关系形成的一个链条,每个对象都有 __proto__ 属性,指向了创建该对象的构造函数的原型,__proto__ 将对象连接起来组成了原型链。是一个用来实现继承和共享属性的有限的对象链
访问对象会沿着原型链往上查找,直至最顶级的原型对象Object.prototype,如还是没找到,则输出undefined
修改实例本身对象属性,如果不存在,则添加,如果需要修改原型属性,需要用xxx.prototype.xx=xx(会造成所有继承于该对象的实例的属性发生改变)
function Person(name) {
this.name = name;
}
Person.prototype.greet = function() {
console.log('Hello, my name is ' + this.name);
};
function Student(name, major) {
Person.call(this, name);
this.major = major;
}
Student.prototype = Object.create(Person.prototype);
Student.prototype.constructor =Student;
var student1 = new Student('Bob', 'Computer Science');
student1.greet(); // 输出:Hello, my name is Bob
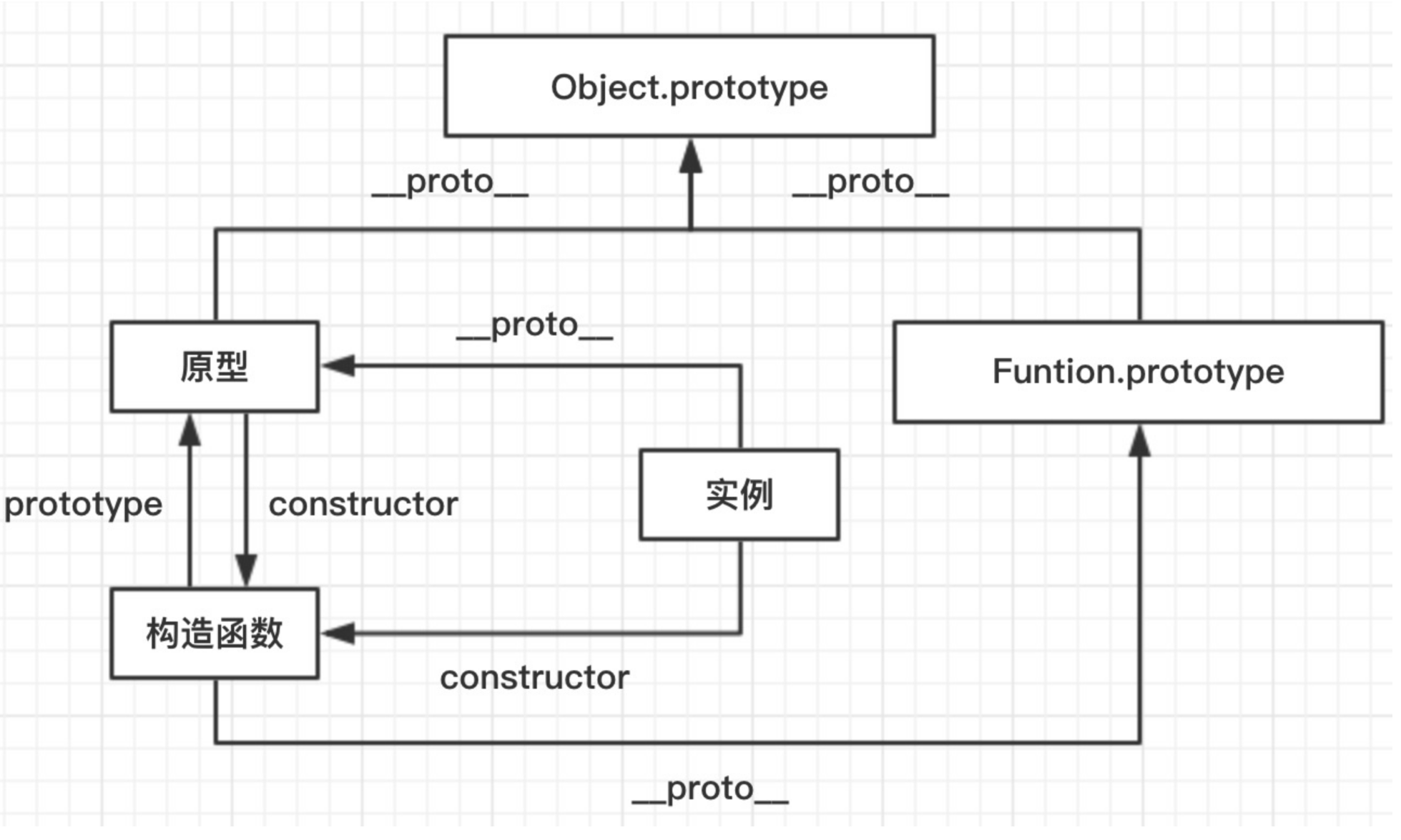
二:关系
1:实例.__proto__ === 原型
2:原型.constructor === 构造函数
3:构造函数.prototype === 原型
const o = new Object()
o.constructor === Object --> true
o.__proto__ = null;
o.constructor === Object --> false
二:总结
1:原型和原型链是js中实现对象之间关联和继承的机制,是每个对象所关联的一个对象,共享属性和方法
2:原型链式通过对象之间原型形成的链条,访问属性和方法,会远着原型链向上查找,直到找到或者到达顶端
3:每个函数都有 prototype 属性,除了 Function.prototype.bind(),该属性指向原型
4:每个对象都有 __proto__ 属性,指向了创建该对象的构造函数的原型。其实这个属性指向了 [[prototype]],但是 [[prototype]]是内部属性,我们并不能访问到,所以使用 _proto_来访问
5:对象可以通过 __proto__ 来寻找不属于该对象的属性,__proto__ 将对象连接起来组成了原型链

暂无评论,快来发表第一条评论吧~