css中的层叠问题
文章类型:CSS
发布者:hp
发布时间:2025-02-14
一:概述
在项目开发过程中,我们有些元素需要浮在元素上面,那么就会使用z-index属性
二:是什么
1:z-index属性值仅在定位元素上有效果,且属性不是static值。
2:堆叠顺序不仅仅是直接比较两个元素值大小,实际由元素的层叠上下文、层叠等级决定
三:定义
(1):层叠上下文
1:是html中的三维概念,分别是对应平面画布中的X轴、Y轴、以及表示层叠的Z轴。
2:元素一旦发生堆叠,某个元素会被覆盖
3:如果有层叠上下文,那么就认为这个元素在Z轴上,表现出来离屏幕观察着更近
(2):层叠等级
1:层叠上下文中的层叠上下文元素在Z轴上的上下顺序
(3):结论
1:普通元素的层叠等级优先由所在的层叠上下文决定
2:层叠等级的比较只有在当前层叠上下文元素中才有意义
四:如何产生
1:Html中根元素<html></html>,称为“根层叠上下文”
2:普通元素设置postion并且设置z-index属性为具体数值,
3:CSS3新属性
五:代码
<style>
div {
position: relative;
width: 100px;
height: 100px;
}
p {
position: absolute;
font-size: 20px;
width: 100px;
height: 100px;
}
.a {
background-color: blue;
z-index: 1;
}
.b {
background-color: green;
z-index: 2;
top: 20px;
left: 20px;
}
.c {
background-color: red;
z-index: 3;
top: -20px;
left: 40px;
}
</style>
<body>
<div>
<p class="a">a</p>
<p class="b">b</p>
</div>
<div>
<p class="c">c</p>
</div>
</body>
六:层叠顺序
1:定义
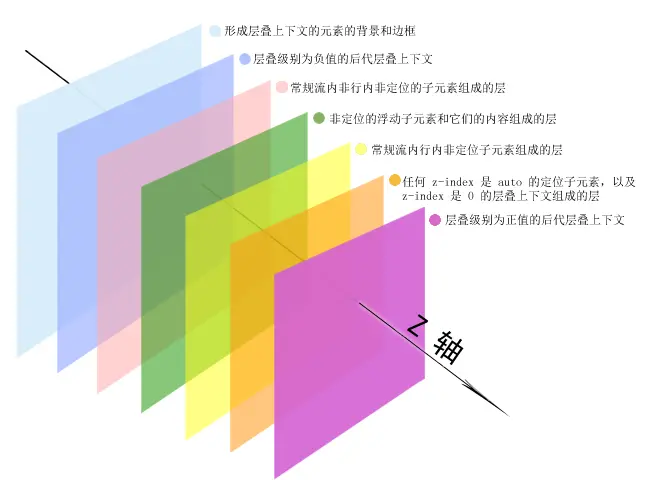
表示元素发生层叠时按照特定的顺序规则在Z轴上垂直显示
2:图解

七:总结
1:“层叠上下文”和“层叠等级”是一种概念,而这里的“层叠顺序”是一种规则
2:z-index只有在定位元素有效,且值不能为static
评论
共0条评论遵守法律,文明用语,共同建设文明评论区

暂无评论,快来发表第一条评论吧~