html布局中文或者字母数字布局错位问题
文章类型:CSS
发布者:hp
发布时间:2023-06-29
在实际开发过程中,会返回文本,数字,英文属性,当在一排呈现时,就会出现错误
一:现象
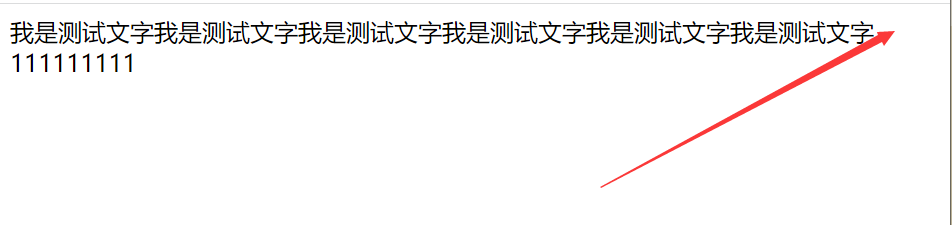
1:后面还有空间隔,但是数字被提行显示了

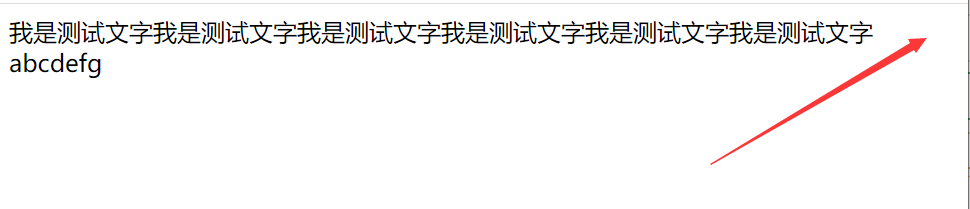
2:字母一样的,也被提行了

二:解决方案
使用css属性word-break ,规定自动换行的处理办法
1:normal=>浏览器默认的换行规则
2:break-all=>运行在单词内换行
3:keep-all=>只能在半角空格或者链字符串换行
word-break: break-all;
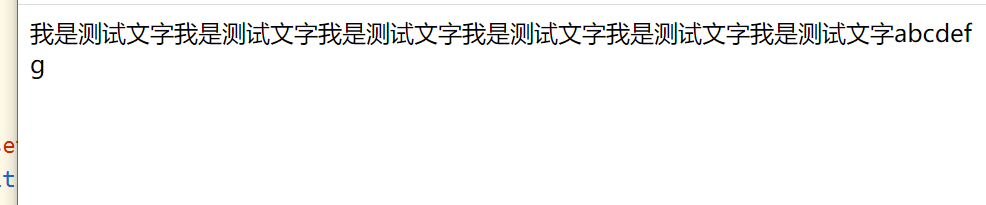
就可以啦
三:代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
word-break: break-all;
}
</style>
</head>
<body>
<div>
<span>我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字我是测试文字abcdefg</span>
<span></span>
</div>
</body>
</html>评论
共0条评论遵守法律,文明用语,共同建设文明评论区

暂无评论,快来发表第一条评论吧~