js中的防抖节流
文章类型:Javascript
发布者:admin
发布时间:2023-03-03
本质是优化高频率执行代码的一种方式
常用于频繁触发的请求、滚动、按下抬起监听、鼠标述求
一定义:
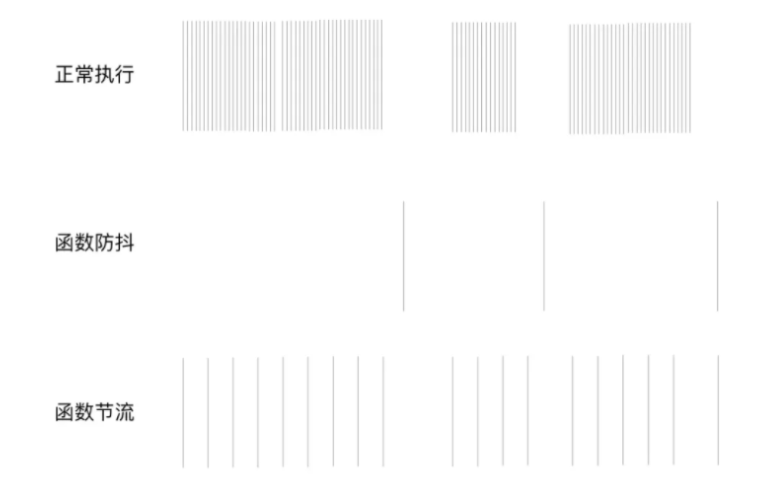
1:防抖
定义几秒后执行,如果中途被触发,则重新计时间
2:节流
几秒内只运行一次,如果在中途被触发,无效,还是按照之前定义的时间执行
二区别:
1:相同点:
都是setTimeout,目的都是为了降低回调执行评论,节省计算资源
2:不同点:
函数防抖是在连续操作结束后处理回调,只执行最后一次
函数节流是在一段时间内只执行一次

三代码实现:
防抖
// 函数防抖的实现
function debounce(fn, wait) {
var timer = null;
return function() {
var context = this,
args = arguments;
// 如果此时存在定时器的话,则取消之前的定时器重新记时
if (timer) {
clearTimeout(timer);
timer = null;
}
// 设置定时器,使事件间隔指定事件后执行
timer = setTimeout(() => {
fn.apply(context, args);
}, wait);
};
}节流
// 函数节流的实现;
function throttle(fn, delay) {
var preTime = Date.now();
return function() {
var context = this,
args = arguments,
nowTime = Date.now();
// 如果两次时间间隔超过了指定时间,则执行函数。
if (nowTime - preTime >= delay) {
preTime = Date.now();
return fn.apply(context, args);
}
};
}评论
共0条评论遵守法律,文明用语,共同建设文明评论区

暂无评论,快来发表第一条评论吧~