浏览器输入url后发生了什么
文章类型:Javascript
发布者:admin
发布时间:2023-02-27
从输入url到网页呈现,经历了很多步骤
一:合成url
1:根据用户输入的信息判断是搜索还是网址
2:如果是内容:搜索内容+默认搜索引擎url
3:如果是网址:加上协议合成合法的url
二:DNS域名解析
1:DNS的域名查找,在客户端和浏览器,本地DNS之间的查询方式是递归查询;在本地DNS服务器与根域及其子域之间的查询方式是迭代查询
三:建立TCP连接(3次握手)
1:建立连接。发送连接请求
2:服务器收到SYN报文段。允许连接后并发送ACK报文给浏览器
3:客户端收到服务器的SYN+ACK报文段,向服务器发送ACK报文段
四:发送Http请求
建立连接成功后,就可以发送请求和拿取数据,读取缓存等
五:关闭TCP连接(四次挥手)
1:客户端发送一个 FIN 报文,报文中指定序列号。客户端处于 FIN_WAIT1 状态。等待服务端确认
2:服务端收到 FIN 之后,会发送 ACK 报文,且把客户端的序列号值 +1 作为 ACK 报文的序列号值,表明已经收到客户端的报文了,此时服务端处于 CLOSE_WAIT 状态。
3:发给 FIN 报文,且指定一个序列号。此时服务端处于 LAST_ACK 的状态。服务端进入LAST_ACK(最后确认)状态,等待客户端的确认
4:客户端收到 FIN 之后,一样发送一个 ACK 报文作为应答,且把服务端的序列号值 +1 作为自己 ACK 报文的序列号值,此时客户端处于 TIME_WAIT 状态
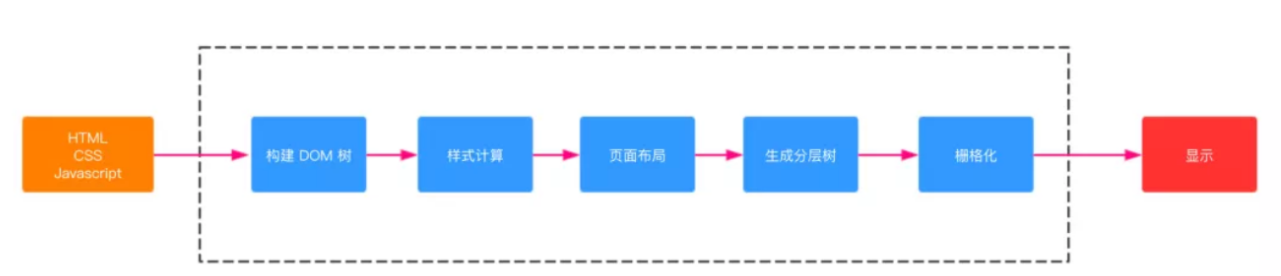
六:浏览器渲染
1:构建DOM树=>渲染进程将 HTML 内容转换为能够读懂DOM 树结构
2:构建CSS树=>渲染引擎将 CSS 样式表转化为浏览器可以理解的 styleSheets,计算出 DOM 节点的样式
3:创建布局树=>整个成Render渲染树 ,并计算元素的布局信息
4:生成分层树=>进行位置和像素点的确立
5:生成绘制列表=>调用GPU进行绘制


暂无评论,快来发表第一条评论吧~