Promise原理以及方法
文章类型:Javascript
发布者:hp
发布时间:2023-02-27
一原理:
Promise 是 ES6 新增的语法,解决了回调地狱的问题
简单来说它就是一个容器,里面保存着某个未来才会结束的事件(通常是异步操作)的结果
从语法上说,Promise 是一个对象,从它可以获取异步操作的消息,状态不可逆

状态:
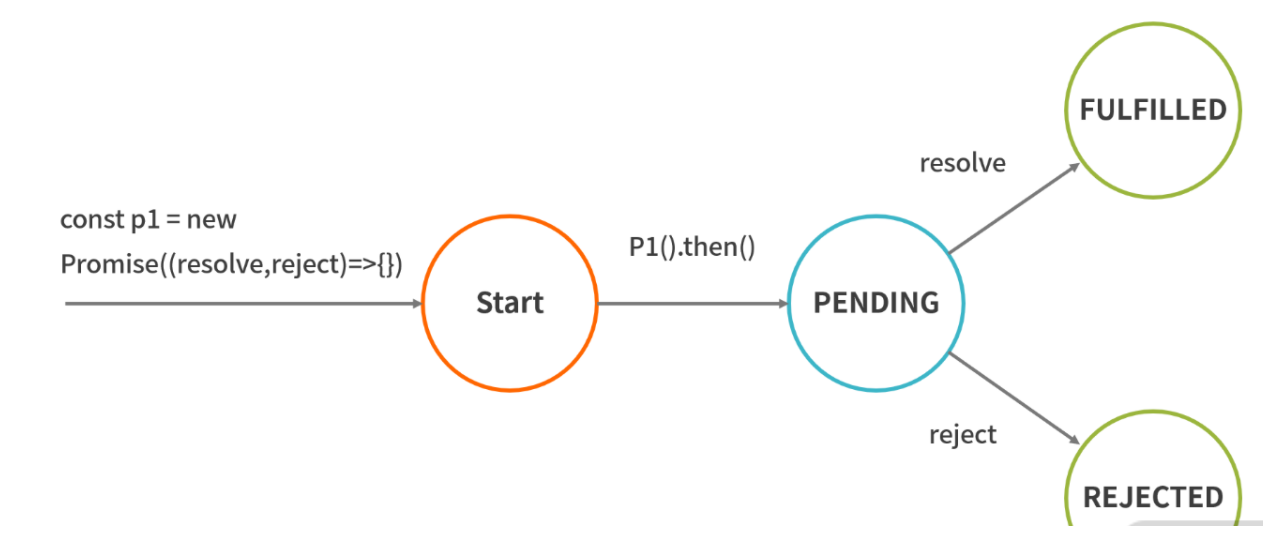
1:待定(pending):初始状态,既没有被完成,也没有被拒绝。
2:已完成(fulfilled):操作成功完成。
3:已拒绝(rejected):操作失败。
结果:
1:resolve函数
2:reject函数
回调:
1:then() 可以接受参数,一个参数为成功的回调,另一个参数为失败的回调
a:返回返回一个普通值 状态:fulfilled
promise.then(res => ({name:'ice', age:22}))
.then(res => console.log(res))
//{name:'ice', age:22}b:明确返回一个promise
promise.then(res => { return new Promise((resolve, reject) => { resolve('then 的返回值') }) }).then(res => console.log(res))
//{name:'ice', age:22}c:返回一个thenable对象 状态:fulfilled
promise.then(res => {
return {
then(resolve, reject) {
resolve('hi webice')
}
}
}).then(res => console.log(res))
//hi webice2:catch() 有返回值的,它的返回值是promise
a:返回一个普通对象
promise.catch(err => ({name:'ice', age: 22})).then(res => console.log(res))
//{name:'ice', age: 22}b:明确返回一个promise
promise.catch(err => { return new Promise((resolve, reject) => { reject('ice error promise') }) }).catch(res => console.log(res))
c:返回thenable对象
promise.catch(err => { return { then(resolve, reject) { reject('ice error then') } } }).catch(res => console.log(res))
3:finally() 状态是fulfilled还是rejected都会执行一次finally方法
const promise = new Promise((resolve, reject) => {
resolve('hi ice')
})
promise.then(res => console.log(res)).finally(() => console.log('finally execute'))
二:方法
1:all 当所有结果成功返回时按照请求顺序返回成功结果,或者其中有一个失败方法时,则进入失败方法
Promise.all([a(),b(),c()])2:any 只要有一个变成 fulfilled状态,返回变成 fulfilled 状态;如果所有参数 Promise 实例都变成 rejected 状态,实例就会变成 rejected 状态
const anyPromise = Promise.any([resolved, rejected]);
anyPromise.then(function (results) {
console.log(results);
});3:race 有一个实例率先改变状态,则 race 方法的返回状态就跟着改变
Promise.race([a(), b()])
.then(function(results){
console.log(results);
})
.catch(function(reason){
console.log(reason);
});4:allSettled 全部处理完成后,我们可以拿到每个 Promise 的状态,不管是否处理成功
const allSettledPromise = Promise.allSettled([resolved, rejected]);
allSettledPromise.then(function (results) {
console.log(results);
});评论
共0条评论遵守法律,文明用语,共同建设文明评论区

暂无评论,快来发表第一条评论吧~